
خبرهای هیجان انگیز – وردپرس ۶٫۵ نزدیک است! این نسخه آینده وردپرس در حال حاضر در مرحله آزمایش بتا است و برای انتشار در ۲۶ مارس تنظیم شده است.
این بهروزرسانی نسخههای ۱۶٫۸ تا ۱۷٫۷ گوتنبرگ و صدها بلیط Core Trac را ادغام میکند. مهمتر از همه، برخی از ویژگی های جدید راه را برای پروژه فاز سوم گوتنبرگ هموار می کند که به کاربران امکان می دهد در زمان واقعی در ویرایشگر وردپرس با یکدیگر همکاری کنند.
کنجکاو در مورد چه چیزی جدید است؟ به خواندن ادامه دهید تا در مورد ویژگی های آینده وردپرس ۶٫۵ و نحوه آزمایش آن قبل از انتشار رسمی بیشتر بدانید.
ویژگی های جدید در وردپرس ۶٫۵
با ادغام ۱۰ نسخه گوتنبرگ، تغییرات و پیشرفتهای زیادی رخ خواهد داد – بهروزرسانیهای زیربنایی که از بلیطهای Core Trac ارائه شدهاند.
بیایید روی ویژگی های جدیدی که می توانیم در نسخه بتا وردپرس ۶٫۵ آزمایش کنیم تمرکز کنیم.
کتابخانه فونت
کتابخانه فونت یکی از ویژگی های مورد انتظار اکوسیستم قالب وردپرس است. این در پانل سبک جهانی ویرایشگر سایت قابل دسترسی است و به کاربران امکان میدهد فونتها را آپلود یا از فونتهای Google وارد کنند.
ایده یک رابط مدیریت فونت از سال ۲۰۲۲ وجود داشته است. این ایده با معرفی Web Fonts API در WordPress 6.0 آغاز شد – سیستمی که به کاربران امکان می دهد فونت های جدید را از طریق theme.json ثبت کنند.
توسعه آن ادامه داشت تا زمانی که قرار بود سال گذشته با وردپرس ۶٫۴ منتشر شود. با این حال، این ویژگی به دلیل نگرانی های مربوط به کیفیت کد به تعویق افتاد.
خوشبختانه، در نهایت کتابخانه فونت را با وردپرس ۶٫۵ در عمل خواهیم دید.
هنگامی که از یک تم بلوک استفاده می کنید، رابط کتابخانه فونت در ویرایشگر سایت موجود است. هدایت به ظاهر → ویرایشگر و با کلیک بر روی نماد آن در گوشه سمت راست بالا، پانل سبک های جهانی را باز کنید. سپس بخش تایپوگرافی را باز کرده و روی آن کلیک کنید مدیریت فونت ها آیکون.
من نشان خواهم داد که چگونه می توانیم از کتابخانه فونت با آپلود فونت مورد علاقه من برای وبلاگ نویسی فناوری استفاده کنیم – Roboto.
در بارگذاری برگه، به سادگی روی آن کلیک کنید فونت را آپلود کنید کادر، و پاپ آپ برای انتخاب فایل ظاهر می شود. شما می توانید بین فرمت های TFF، OTF، WOFF و WOFF2 یکی را انتخاب کنید.
در این مورد، من قبلاً خانواده فونت Roboto را در قالب TFF دارم. بنابراین، من جلو رفتم و همه آنها را آپلود کردم.
سپس فونت جدید روی صفحه ظاهر می شود کتابخانه برگه اگر روی آن کلیک کنید، می توانید انواع فونت مورد نظر خود را برای سایت خود انتخاب کنید. شما همچنین خواهید یافت حذف در صورتی که می خواهید فونتی را حذف کنید، در پایین رابط را فشار دهید.
از آنجایی که Roboto بخشی از فونت های گوگل است، راه آسان تر برای افزودن آن از طریق این است فونت ها را نصب کنید برگه این کتابخانه فونت را با فونت های گوگل ادغام می کند، بنابراین می توانید به راحتی فونتی را که می خواهید نصب کنید جستجو کنید یا دسته بندی خاصی را برای پیدا کردن آن مرور کنید.
در این صورت می توانیم Roboto را جستجو کرده و انواعی که می خواهیم نصب کنیم را انتخاب کنیم.
لغو الگو
در وردپرس ۶٫۳، بلوک ها و الگوهای قابل استفاده مجدد ادغام شدند و روش جدیدی برای کار با الگوها معرفی شدند.
کاربران می توانند با استفاده از ویرایشگر بلوک یک الگو ایجاد کنند و سپس انتخاب کنند که آن را همگام سازی یا غیر همگام سازی کنند. الگوهای همگامسازیشده مانند بلوکهای قابل استفاده مجدد کار میکنند – هر تغییری که در یک الگوی همگامسازیشده در یک مکان ایجاد شود، به صورت جهانی در وبسایت اعمال میشود.
اگر یک عنصر یکسان در هر پست داشته باشید، مانند فرم اشتراک، یک ویژگی عالی است. اما اگر بخواهید یک الگوی همگامسازی شده را بدون تأثیر بر کل سایت ویرایش کنید، چه؟ فرض کنید فقط می خواهید متن فرم اشتراک را برای یک پست خاص ویرایش کنید.
در وردپرس ۶٫۵، میتوانید هر بلوکی را در داخل یک الگو برای لغو از طریق آن تنظیم کنید اجازه لغو موارد نمونه گزینه. هنگام ویرایش الگو در تنظیمات بلوک موجود است.
سپس، هنگامی که الگو را در ویرایشگر اضافه می کنید، بلوک برای ویرایش در دسترس خواهد بود. به عنوان مثال، این الگوی CTA دارای یک بلوک پاراگراف است که می توان آن را نادیده گرفت. بنابراین، وقتی این بلوک را در یک ویرایشگر پست اضافه می کنیم، می توانیم متن را متناسب با محتوای پست تغییر دهیم.
ممکن است تعجب کنید، آیا این شبیه گزینه “جدا کردن الگو” نیست؟
بله، جدا کردن یک الگو به شما امکان می دهد محتوا را نیز ویرایش کنید. با این حال، وقتی استایل را در آینده بهروزرسانی میکنید، مانند رنگ پسزمینه یا تایپوگرافی، آن الگوی جدا شده بهروزرسانی نمیشود – باید این کار را به صورت دستی انجام دهید. قابلیت لغو الگو این مشکل را حل می کند.
نمای پیشرفته برای کتابخانه ویرایشگر سایت
ویرایشگر سایت همچنین با حالتهای نمایش قدرتمند جدید برای مدیریت صفحات، الگوها، قالبها و بخشهای قالب، ارتقای عمدهای دریافت میکند. آنها انعطاف پذیری و سهولت استفاده را ارائه می دهند و به شما این امکان را می دهند که به کاوش، فیلتر کردن و کار با اجزای سایت خود کارآمدتر بپردازید.
ارائه قابل تنظیم
ارائه کتابخانه جدید به شما امکان می دهد از بین طرح بندی های مختلف انتخاب کنید و اطلاعات نمایش داده شده را با پنهان کردن یا نمایش فیلدهای خاص شخصی کنید. تنظیمات از طریق مشاهده گزینه ها دکمه در سمت راست بالای پانل.
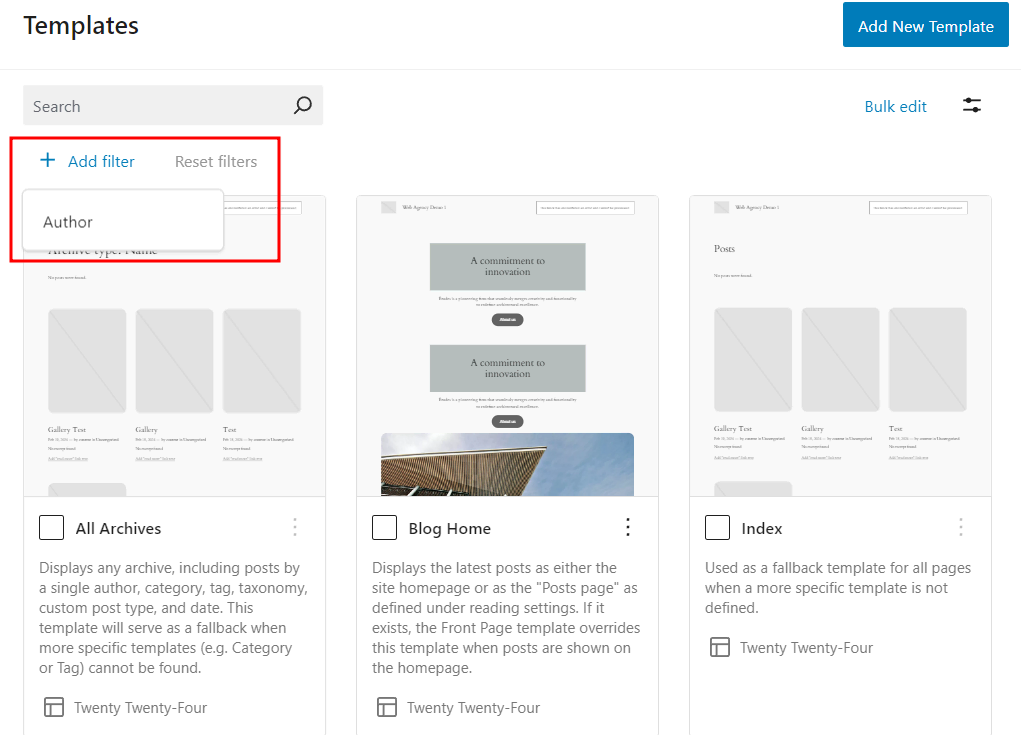
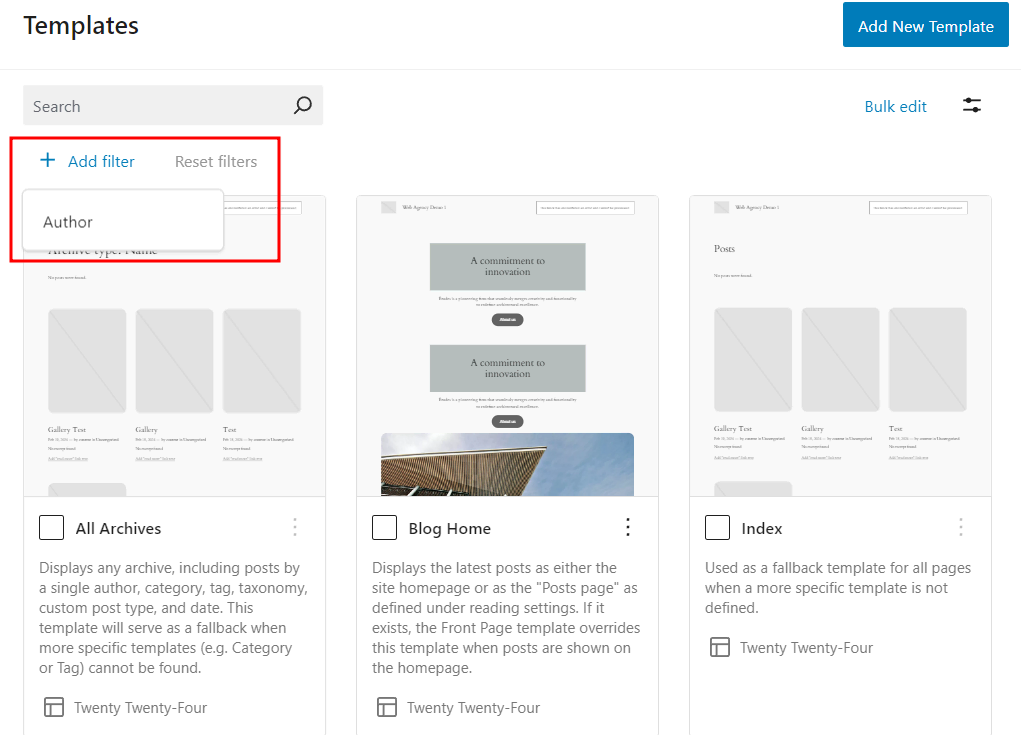
به عنوان مثال، برای پانل مدیریت قالب ها، می توانید آن را طوری پیکربندی کنید که پیش نمایش، توضیحات و نویسنده الگو را نمایش دهد.
همچنین می توانید بین جدول و نمای شبکه ای یکی را انتخاب کنید.
فیلتر کردن و مرتب سازی اقلام
اگر چند کاربر دارید، می توانید موارد نمایش داده شده را بر اساس نویسنده فیلتر کنید. این افزودن فیلتر تنظیمات در زیر نوار جستجو قرار دارد.


روش دیگر سازماندهی اقلام، مرتب سازی است. در مشاهده گزینه ها تنظیمات، شما را ببینید مرتب سازی بر اساس منو، که در آن می توانید بر اساس نام قالب یا نویسندگان مرتب کنید.
اعمال توده
کتابخانه جدید همچنین به شما امکان می دهد چندین مورد را برای گردش کار سریعتر انتخاب کنید. به عنوان مثال، در کتابخانه الگوها، می توانید برخی از الگوها را انتخاب کرده و یکباره حذف کنید. اگر بخشهای قالب را مدیریت میکنید، میتوانید برای بازگرداندن سریع همه تغییرات، بازنشانی انبوه انجام دهید.
توجه داشته باشید که نمیتوانید الگوهای قفل شده و قسمتهای قالب را که بومی موضوع هستند حذف کنید.
اجرای این ویژگی بسته به کتابخانه ای که در آن هستید متفاوت است. در اینجا برخی از جزئیات آمده است:
- مدیریت تمام قالب ها – حالت های نمایش جدول و شبکه
- تمام قسمت های قالب را مدیریت کنید – حالت های نمایش جدول و شبکه با اقدامات انبوه در دسترس است
- الگوها – فقط طرح شبکه
- صفحات – حالت های نمایش جدول و شبکه با اقدامات انبوه در دسترس است
ابزارهای ظاهری برای تم های کلاسیک
از زمانی که ویرایشگر سایت و تم های بلوک در وردپرس ۵٫۹ معرفی شدند، توسعه دهندگان به طور مداوم در حال کار بر روی ایجاد سفارشی سازی طراحی بلوک برای کاربران تم کلاسیک بوده اند.
به عنوان مثال، اکنون میتوانیم قابلیتهای مشابهی برای تغییر رنگ فونت یا تغییر ظاهر یک تصویر ببینیم.
وردپرس ۶٫۵ ابزارهای ظاهری را برای پشتیبانی از تم های کلاسیک معرفی می کند. اگر با ابزارهای ظاهری آشنا نیستید، این ابزارها شامل تنظیمات حاشیه، حاشیه و فاصله بلاک می شوند. وقتی در حال ویرایش یک صفحه هستید و میخواهید سفارشیسازی بیشتری برای گروهی از بلوکها داشته باشید، میتوانند مفید باشند.
بیایید نگاهی به مثال زیر بیاندازیم. من می توانم یک حاشیه به یک بلوک گروه اضافه کنم، که اگر بخواهم آن را متمایز کنم یا از محتوای دیگر جدا به نظر برسد، مفید خواهد بود. همچنین میتوانیم تنظیمات حاشیه را برای تغییر رنگ، ضخامت و شعاع تنظیم کنیم.
در حال حاضر، شما باید خودتان با افزودن قطعه کد زیر، پشتیبانی را فعال کنید functions.php فایل:
add_theme_support( 'appearance-tools' );
نکته حرفه ای
من به شدت توصیه می کنم این ویژگی را با استفاده از یک تم کودک آزمایش کنید. اگر قطعه کد را مستقیماً به یک موضوع اضافه کنید functions.php فایل، پس از به روز رسانی تم بعدی حذف می شود و ابزارهای ظاهری را از ویرایشگر حذف می کند.
پیوند به رابط الگو برای تم های کلاسیک
یکی دیگر از پیشرفتهای کاربران تم کلاسیک، پیوند پیمایش به رابط مدیریت الگو است. اکنون کاربران می توانند با رفتن به این الگوها را مدیریت کنند ظاهر → الگوها.
پیش از این، کاربران تم کلاسیک هیچ ناوبری جلویی به این پانل نداشتند. تنها راهی که آنها می توانند این پنل را باز کنند، وارد کردن دستی اسلاگ است wp-admin/edit.php?post_type=wp_block در نوار آدرس اگرچه ممکن است این یک اضافه کوچک به نظر برسد، اما در واقع می تواند گردش کار بسیاری از کاربران را بهبود بخشد.
نماد سایت را در تنظیمات عمومی تغییر دهید
تغییر آیکون سایت وردپرس کار نسبتا ساده ای است. با این وجود، هنوز هم یکی از پرطرفدارترین سوالات مبتدیان وردپرس است. کاربران تم بلاک می توانند با استفاده از بلوک نماد سایت این کار را انجام دهند، در حالی که کاربران تم کلاسیک می توانند از ابزار سفارشی ساز وردپرس استفاده کنند.
وردپرس ۶٫۵ با یک راه ساده تر برای افزودن نماد سایت با رفتن به ارسال می شود تنظیمات → عمومی.
گالری تصادفی
آیا می خواهید سرگرمی را به سایت وردپرس خود اضافه کنید؟ اکنون می توانید با استفاده از یک کد کوتاه یک گالری تصادفی اضافه کنید. این بدان معناست که هر بار که بازدیدکننده صفحه را دوباره بارگذاری می کند، تصاویر به ترتیب متفاوتی ظاهر می شوند.
برای انجام این کار، تصاویر را در کتابخانه رسانه آپلود کنید و شناسه رسانه هر تصویر را یادداشت کنید. سپس شناسه های رسانه را به کد کوتاه زیر اضافه کنید:
gallery ids="1,2,3,4" orderby="rand"
هنگامی که کد کوتاه با شناسه های رسانه درست آماده شد، آن را در ویرایشگر بلوک قرار دهید. باید به طور خودکار به یک بلوک گالری با تنظیم ترتیب تصادفی فعال تبدیل شود.
تغییرات را ذخیره کنید و پست را در وب سایت باز کنید تا بررسی کنید که آیا ترتیب تصویر هر بار که صفحه را بازخوانی می کنید تغییر می کند یا خیر.
نکته حرفه ای
هنگام چسباندن کد کوتاه به ویرایشگر، حتما از «جایگذاری به عنوان متن ساده» استفاده کنید. در غیر این صورت، کد کوتاه تجزیه نمی شود و به یک بلوک گالری تبدیل نمی شود.
Interactivity API
WordPress Interactivity API روشی جدید برای افزودن تعاملات بین بلوکها در قسمت جلویی است. به عنوان مثال، کاربران اکنون می توانند مواردی را به سبد خرید اضافه کنند و بدون بارگیری مجدد، یک پست را مورد علاقه خود قرار دهند و این تجربه را پاسخگوتر می کند.
این API مدت زیادی است که توسعه یافته است و برخی از ویژگی های آن را می توان در صفحه بندی حلقه پرس و جو بدون بارگذاری معرفی شده در وردپرس ۶٫۴ احساس کرد. با این حال، API در آن مرحله هنوز در مرحله توسعه و آزمایش بود.
وردپرس ۶٫۵ API را برای عموم به ارمغان می آورد و به توسعه دهندگان و شرکت ها اجازه می دهد آن را در قالب ها، بلوک ها و وب سایت های خود بگنجانند.
دو جزء اصلی از Interactivity API وجود دارد. اولی این است بخشنامه ها – ویژگی های ویژه ای که در نشانه گذاری بلوک شما به عناصر HTML اضافه شده است. آنها رفتارهای خاصی را برای آن عناصر تعریف می کنند و به آنها اجازه می دهند به تعاملات کاربر یا رویدادهای دیگر پاسخ دهند.
در اینجا برخی از دستورالعمل های رایج وجود دارد:
- wp-interactive. تعامل را برای عنصر و فرزندان آن فعال می کند.
- wp-context. یک حالت محلی برای عنصر و فرزندانش فراهم می کند.
- wp-bind. ویژگی های HTML را بر اساس مقادیر وضعیت یا زمینه تنظیم می کند.
- کلاس wp و wp-style. به صورت پویا کلاس ها یا سبک ها را اضافه می کند.
- wp-text. محتوای متن یک عنصر را تنظیم می کند.
- wp-on. شنوندگان رویداد مانند کلیک یا keyup را پیوست می کند.
- wp-watch، wp-initو wp-run. در پاسخ به محرکهای مختلف، تماسهای برگشتی را اجرا کنید.
جزء دوم است فروشگاه – هاب مرکزی که تمام اتفاقات درون بلوک را مدیریت می کند. مانند یک مرکز کنترل عمل می کند و سه جنبه کلیدی را دنبال می کند:
- حالت. این داده هایی است که نحوه رفتار و ظاهر بلوک را دیکته می کند. آن را به عنوان مغز بلوک در نظر بگیرید که تمام اطلاعات مورد نیاز برای عملکرد را در خود نگه می دارد.
- اقدامات. اینها می توانند وضعیت بلوک را تغییر دهند یا هر زمان که کاربر با آن تعامل داشته باشد، وظایف دیگری را انجام دهند.
- اثرات جانبی. هر زمان که وضعیت تغییر کند، این توابع وارد عمل می شوند و ظاهر بلوک را روی صفحه به روز می کنند یا تماس های API برقرار می کنند.
برای مطالعه بیشتر در مورد نشانه گذاری برای Interactivity API، به مرجع API در مخزن گوتنبرگ مراجعه کنید.
توسعه دهندگان یک سایت دمو برای نشان دادن یکی از ویژگی های بلوک تعاملی ایجاد کرده اند. این وب سایت تعدادی فیلم را با نماد قلب قابل کلیک روی هر مورد فهرست می کند. اگر روی آن کلیک کنید، شمارنده در گوشه سمت راست بالای سایت بدون نیاز به بارگیری مجدد صفحه افزایش می یابد.
نحوه تست نسخه بتا وردپرس ۶٫۵
انجام آزمایش در یک محیط امن بسیار مهم است، بنابراین توصیه میکنم یک سایت آزمایشی یا سایت مرحلهبندی راهاندازی کنید.
هنگامی که سایت استیجینگ شما آماده شد، افزونه وردپرس بتا تستر را نصب کرده و آن را برای استفاده از آن پیکربندی کنید لبه خونریزی کانال و فقط بتا/RC جریان سپس، سایت آزمایشی خود را به نسخه بتای وردپرس ۶٫۵ به روز کنید و شروع به کاوش کنید.
در طول آزمایش، مطمئن شوید که ویژگی های جدید را امتحان کنید و ببینید که آیا آنها به درستی کار می کنند یا خیر. به عنوان مثال، بررسی کنید که آیا لغو الگوی یکپارچه با موضوع سفارشی شما کار می کند یا اینکه آیا ابزارهای ظاهری با تم کلاسیک شما کار می کنند.
اگر اشکالی پیدا کردید یا پیشنهادی دارید، یک بلیط در Core Trac وردپرس برای یک مشکل مرتبط با هسته یا مخزن Gutenberg GitHub اگر مربوط به ویرایشگر بلوک است، ارسال کنید.
منبع: https://www.hostinger.com/blog/wordpress-6-5-preview