

وردپرس ۶٫۵ بالاخره آمد! پس از یک هفته تاخیر، نسخه جدید ویژگی های جدید و سایر پیشرفت ها را برای همه کاربران وردپرس در سراسر جهان به ارمغان آورد.
از زمان انتشار نسخه بتا در ماه فوریه، تغییراتی در ویژگی ها ایجاد شده است، از جمله تعداد نسخه های گوتنبرگ که ادغام شده اند.
مطمئن باشید، تیم اصلی وردپرس سخت کار کرده است تا یک به روز رسانی پایدار وردپرس را ارائه دهد. من در انتشار به عنوان یکی از رهبران اسناد شرکت داشتم، و خوشحالم که شما را از طریق بهروزرسانی راهنمایی کرده و تغییراتی را که انجام دادیم به شما نشان دهم.
آنچه از اولین نسخه بتا تغییر کرده است
هنگامی که نسخه بتا راه اندازی شد، دو ویژگی اصلی مورد توجه قرار گرفت – یکی کتابخانه فونت و نادیده گرفتن الگو. متأسفانه، ارائه این دو ویژگی در حالتی که استاندارد و دستورالعمل های وردپرس را در بازه زمانی موجود برآورده می کند، یک چالش بود.
بحثها و بازخوردهای زیادی در مورد این ویژگیها در جامعه در جریان بود. این منجر به تصمیم به ارسال کتابخانه فونت در وردپرس ۶٫۵ شد، اما الگوی لغو نشد.
علاوه بر این، تصمیمی در آخرین لحظه برای به تعویق انداختن انتشار برای یک هفته وجود داشت. این به مشارکت کنندگان و توسعه دهندگان زمان بسیار مورد نیاز را داد تا مطمئن شوند که به روز رسانی ها بهترین هستند.
زمان اضافه شده همچنین باعث شد تا رفع اشکال و بهبودهای بیشتری با نسخه ادغام شود و در مجموع بهروزرسانی بهتری حاصل شود.
به عنوان مثال، برنامه اولیه ادغام گوتنبرگ نسخه ۱۶٫۸ به ۱۷٫۷ بود. با این حال، قبل از تاریخ انتشار، تیم Core شش رفع اشکال را که در ابتدا برای Gutenberg 18.0 برنامه ریزی شده بود، ارائه کرد.
داخل به روز رسانی وردپرس ۶٫۵
من نکات برجسته ویژگی های جدید را در پست پیش نمایش وردپرس ۶٫۵ پوشش داده ام. برای نگاهی عمیق تر به این ویژگی های اصلی و نحوه استفاده از آنها، آن پست را بررسی کنید. در اینجا یک خلاصه آورده شده است:
- کتابخانه فونت – من می توانم بگویم این بزرگترین نقطه برجسته انتشار است. این یک ابزار مدیریت فونت است که در آن می توانید فونت های سفارشی را آپلود کنید و فونت های گوگل را از ویرایشگر بلوک وارد کنید. این ابزار از پانل سبک های جهانی در ویرایشگر بلوک قابل دسترسی است.
- نمای پیشرفته برای کتابخانه ویرایشگر سایت – مرور قالب ها و الگوها در ویرایشگر سایت با گزینه هایی برای استفاده از طرح بندی های مختلف نمایش و نمایش الگوها یا اطلاعات الگوهای مختلف احساس بهتری دارد. همچنین می توانید از اقدامات انبوه برای مدیریت راحت تر استفاده کنید.
- سازگاری با تم کلاسیک بیشتر با محیط بلوک – اکنون وردپرس از ابزارهای ظاهری برای تم های کلاسیک از طریق add_theme_support ( 'appearance-tools' ) پشتیبانی می کند. درون functions.php فایل. این به کاربران امکان می دهد تنظیمات حاشیه، حاشیه و فاصله گذاری را در ویرایشگر صفحه یا پست تنظیم کنند. علاوه بر این، رابط الگو اکنون به راحتی برای کاربران تم کلاسیک قابل دسترسی است زیرا وردپرس ۶٫۵ پیوند ناوبری را به ظاهر → الگوها.
- تنظیمات نماد سایت در پنل تنظیمات عمومی – وردپرس ۶٫۵ با روشی ساده تر برای افزودن نماد سایت از طریق ارسال می شود تنظیمات → عمومی. بنابراین، دیگر لازم نیست برای انجام این تغییر به ویرایشگر سایت یا Customizer بروید.
- Interactivity API – یک راه جدید برای افزودن تعاملات بین بلوک ها در قسمت جلویی. به عنوان مثال، کاربران اکنون می توانند مواردی را به سبد خرید اضافه کنند و بدون بارگیری مجدد، یک پست را مورد علاقه خود قرار دهند و این تجربه را پاسخگوتر می کند. تیم وردپرس یک سایت دمو ایجاد کرد تا بتوانید نحوه عملکرد API را به طور مستقیم تجربه کنید.
این ویژگی ها همان چیزی است که من را در مورد وردپرس ۶٫۵ زمانی که برای اولین بار به صورت بتا منتشر شد هیجان زده کرد. پس از یک ماه یا بیشتر از توسعه، ویژگی های بیشتری اضافه شد، آزمایش شد و برای نسخه وردپرس ۶٫۵ تنظیم شد. در اینجا به چند مورد قابل توجه اشاره می کنیم.
Block Binding API
وردپرس ۶٫۵ ویژگی Block Binding API را اضافه میکند که به بلوکهای اصلی اجازه میدهد دادهها را از منابع مختلف مانند ابرداده پست یا فیلدهای سفارشی نمایش دهند.
آنچه در وردپرس ۶٫۵ می بینیم، مراحل اولیه این ویژگی است. بنابراین، هنوز هیچ رابط کاربری برای تسهیل استفاده از اتصالات بلوک از ویرایشگر بلوک وجود ندارد.
با این حال، با کدهای ساده میتوانیم از آن استفاده عملی کنیم. در یادداشت توسعهدهنده Block Binding API، تیم هسته وردپرس نمونهای از اتصال یک بلوک پاراگراف به یک فیلد سفارشی ارائه میکند.
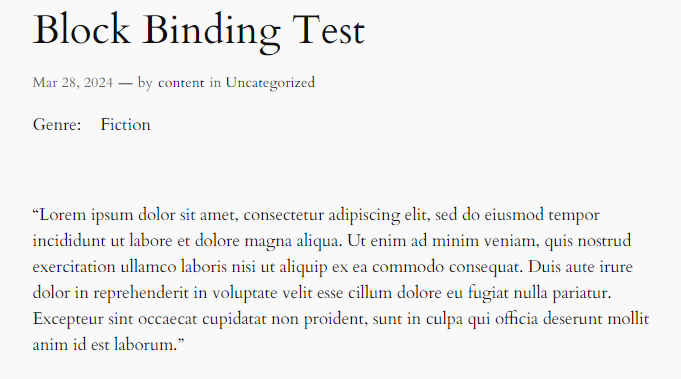
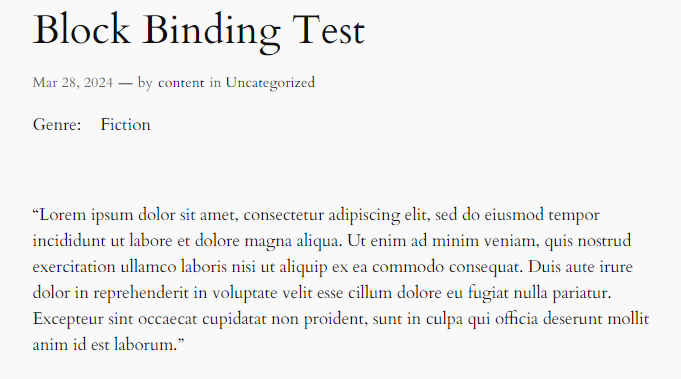
من در اینجا نحوه استفاده از آن را در قالب تک پست برای نمایش یک فیلد سفارشی “ژانر” نشان خواهم داد.
ابتدا بلوک پاراگراف را در قالب پست اضافه کنید و آن را به قسمت سفارشی «ژانر کتاب» متصل کنید. از ویرایشگر کد برای اضافه کردن پاراگراف بلوک با کد زیر استفاده کنید:
<!-- wp:paragraph {
"metadata":{
"bindings":{
"content":{
"source":"core/post-meta",
"args":{
"key":"book-genre"
}
}
}
}
} -->
<p></p>
<!-- /wp:paragraph -->
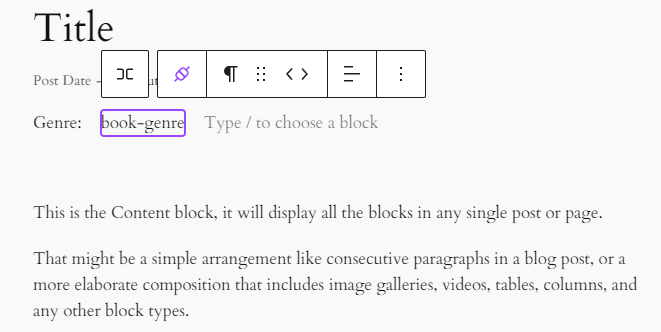
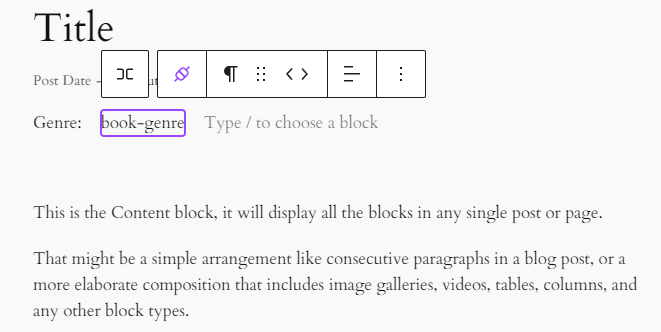
سپس، در ویرایشگر بصری به عنوان یک بلوک محدود ظاهر می شود.


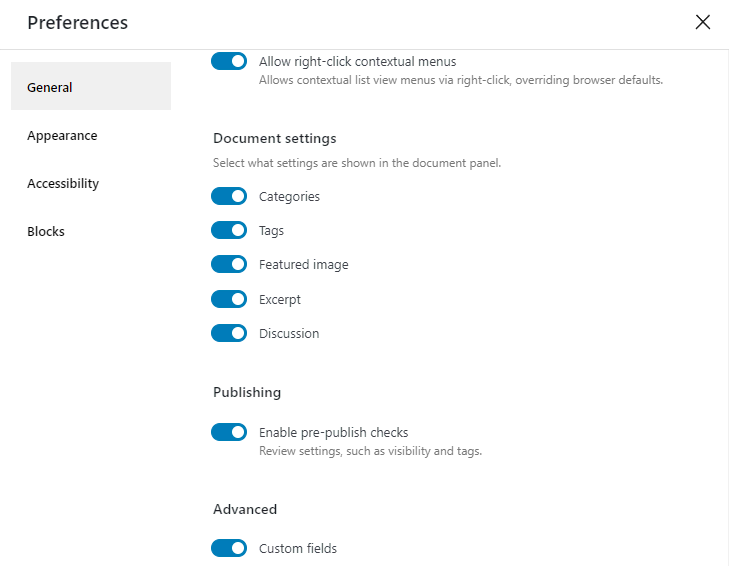
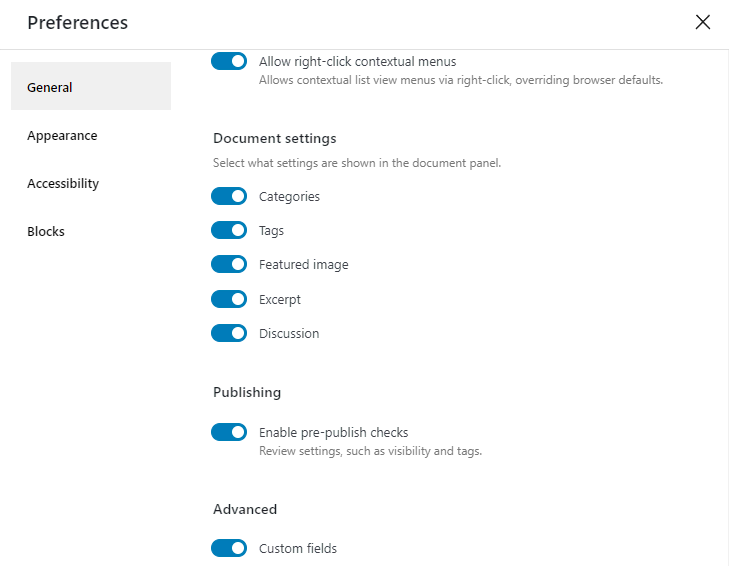
مرحله بعدی این است که به ویرایشگر پست بروید و یک پست با فیلد سفارشی ژانر کتاب ایجاد کنید. شما باید با رفتن به قسمت سفارشی ویرایشگر پست را فعال کنید گزینه ها یا نماد بیضی در گوشه بالا سمت راست → اولویت ها. در عمومی بخش، فعال کردن فیلدهای سفارشی.


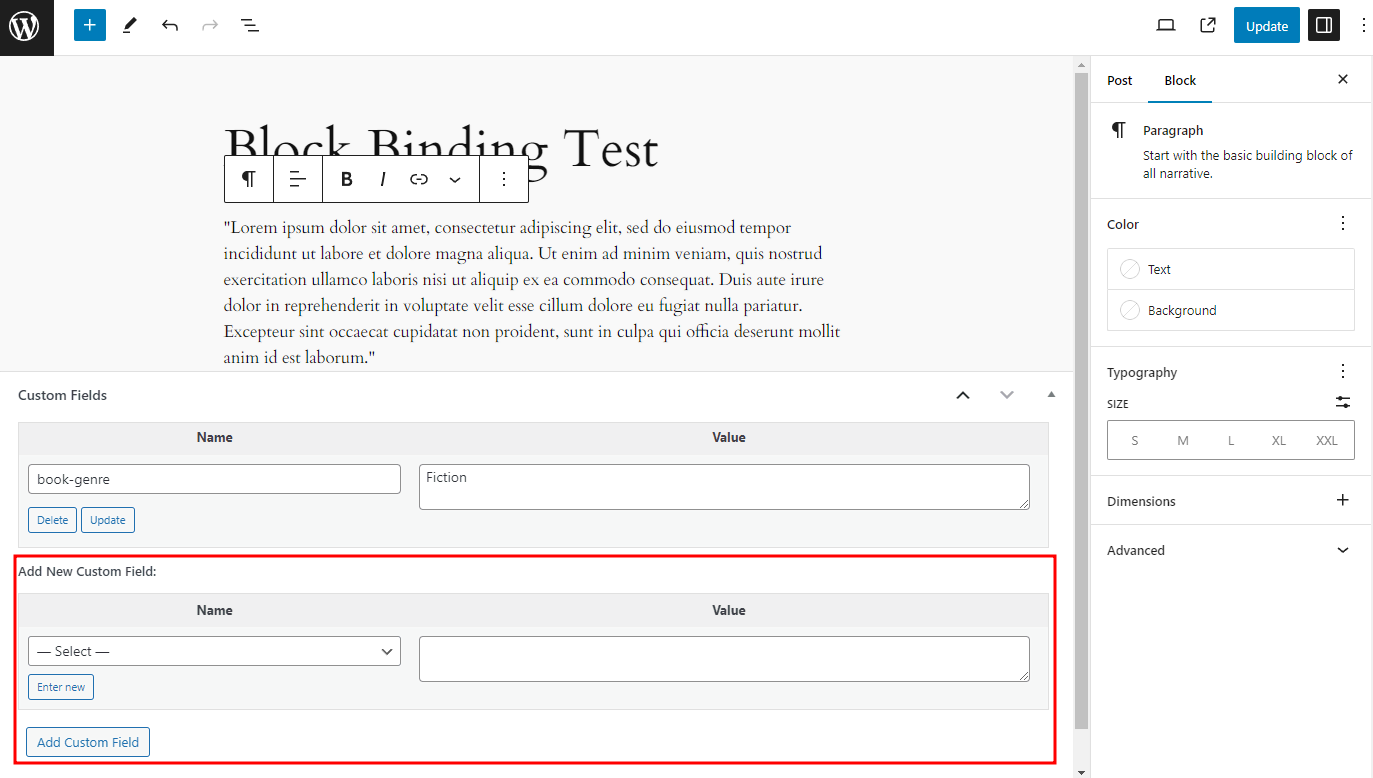
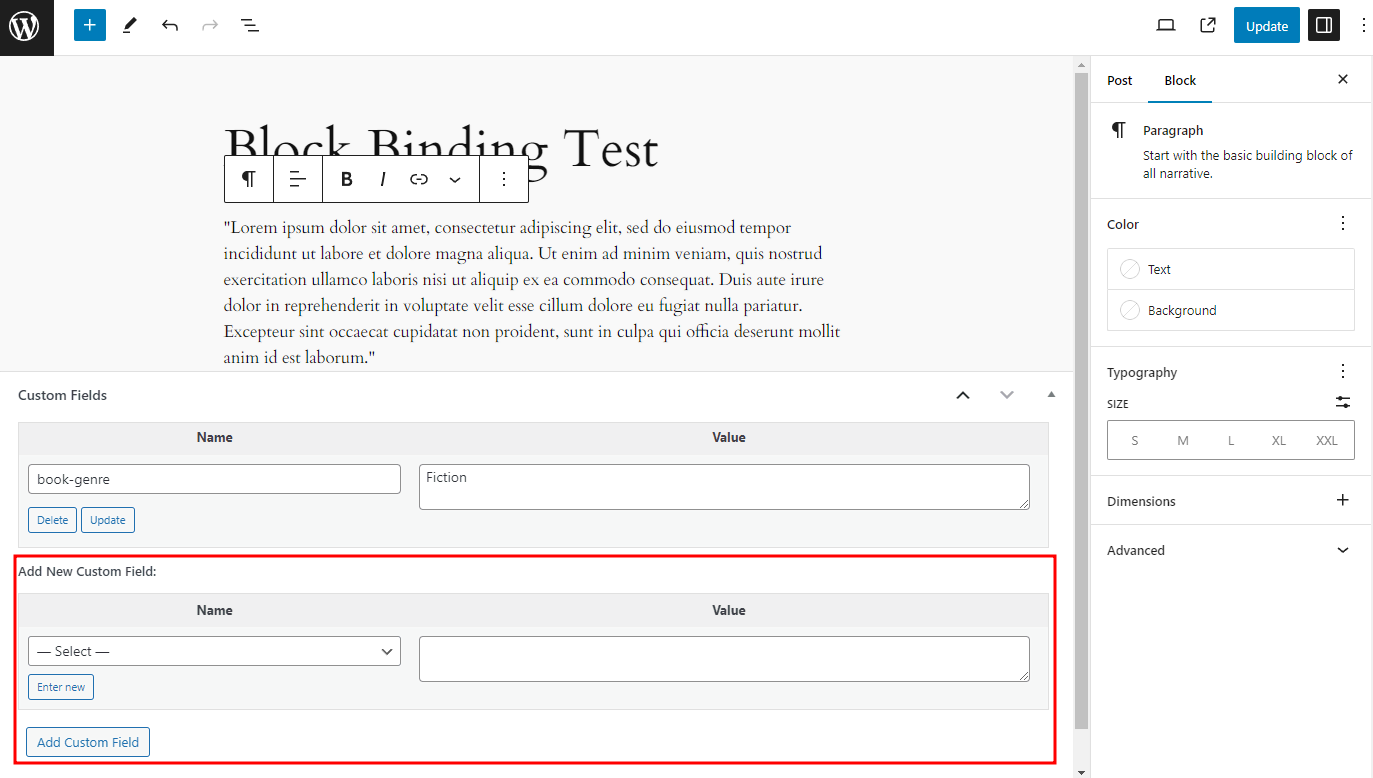
ویرایشگر را رفرش کنید، و باید آن را ببینید فیلدهای سفارشی بخش در پایین ویرایشگر پست. یک فیلد سفارشی جدید با نام فیلد “book-genre” وارد کنید و مقدار مورد نظر خود را اضافه کنید. در این مثال، من از “Fiction” به عنوان مقدار استفاده کردم.


پست را ذخیره و منتشر کنید. وقتی آن را باز میکنید، پاراگراف محدود شدهای را که قبلاً در قالب ساختهایم، مشاهده میکنید که مقدار فیلد سفارشی را برای پست نشان میدهد.


همگام سازی پست و ویرایشگر سایت
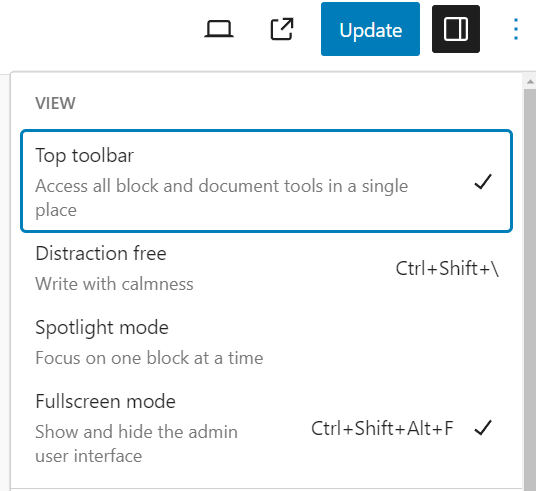
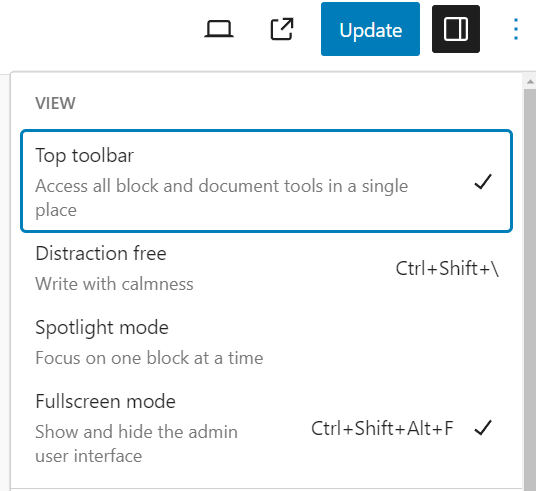
وردپرس گزینه های بسیار خوبی برای بهبود تمرکز شما هنگام ایجاد محتوا دارد، از جمله اصلاح نوار ابزار بلوک در بالا، فعال کردن حالت بدون حواس پرتی، و استفاده از حالت فوکوس برای برجسته کردن بلوک فعال.


با این حال، یک مشکل تجربه کاربری برای کاربران تم بلوک باقی مانده است. اگر آنها این گزینه ها را روی ویرایشگر پست تنظیم کنند، در ویرایشگر سایت منعکس نمی شود و بالعکس.
من نیز هنگام راه اندازی سایت شخصی خود با موضوع بلوک این مشکل را تجربه کردم. من از ویژگی بالای نوار ابزار در ویرایشگر سایت لذت بردم، اما وقتی شروع به ایجاد پست کردم، نوار ابزار دوباره روی بوم ویرایشگر قرار گرفت. این کار حفظ یک محیط ویرایش ثابت را دشوار کرد و جریان من را قطع کرد.
خوشبختانه، وردپرس ۶٫۵ ویرایشگر سایت را تغییر می دهد تا با رابط کاربری ویرایشگر پست مطابقت داشته باشد، بنابراین مشکلی که من داشتم را تجربه نخواهید کرد. با این حال بهتر است، این فقط به نوار ابزار بالا محدود نمی شود، بلکه سایر تنظیمات برگزیده UI، از جمله:
- حالت بدون حواس پرتی
- حالت ویرایشگر
- حالت فوکوس
- انواع بلوک های مخفی
- آرد سوخاری را مسدود کنید
- حالت نمایش لیست پیش فرض
استفاده از این ویژگی بسیار آسان است. به سادگی وارد ویرایشگر پست شوید و هر اولویت رابط را تنظیم کنید. سپس، به ویرایشگر سایت بروید. UI باید تغییراتی را که انجام داده اید منعکس کند.
بلوک های قابل تغییر نام
یکی از بهروزرسانیهای وردپرس ۶٫۴، امکان تغییر نام بلوکهای کانتینر مانند گروه، ردیف و پشته بود که امکان پیمایش آسانتر در نمای فهرست و سازماندهی بهتر را به طور کلی فراهم میکند.


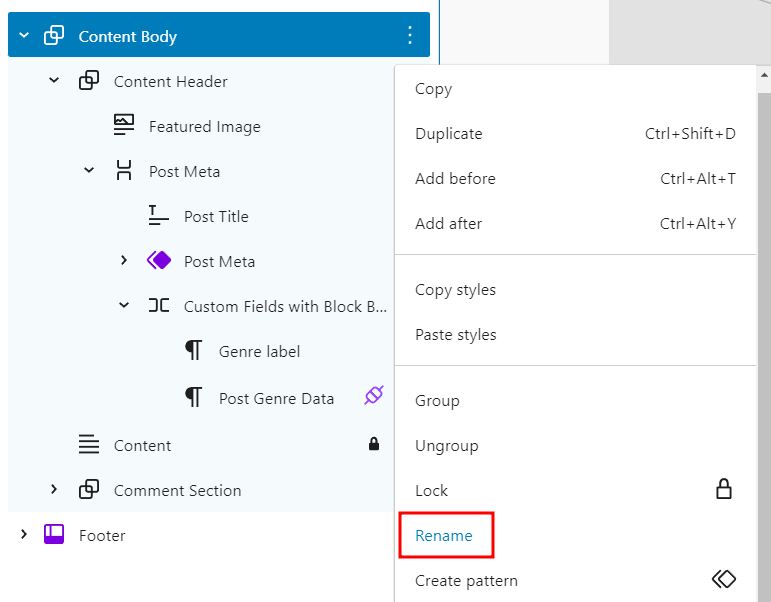
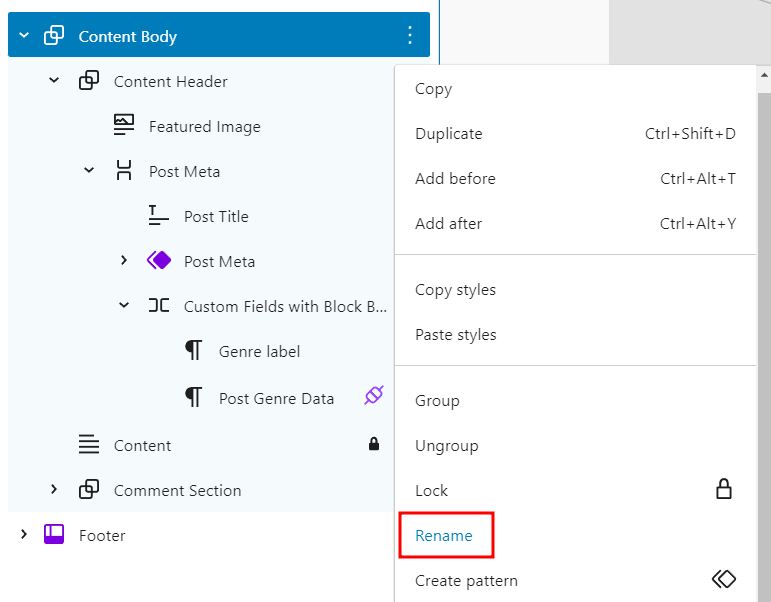
در وردپرس ۶٫۵، تغییر نام تقریباً در همه بلوک ها امکان پذیر است و امکان سازماندهی بهتر محتوا را فراهم می کند. دو راه برای تغییر نام یک بلوک وجود دارد.
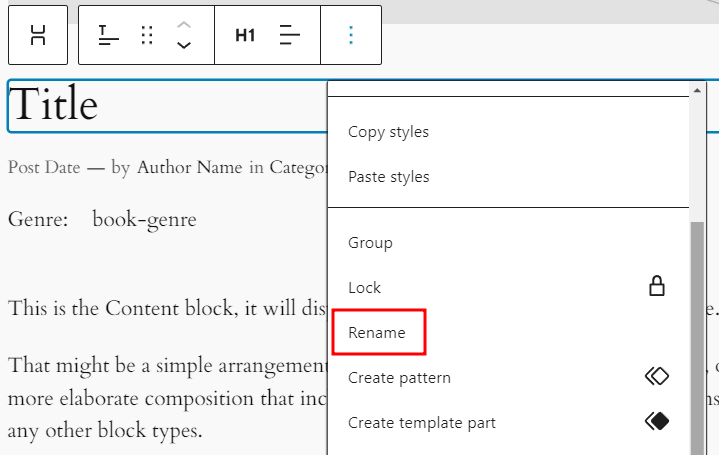
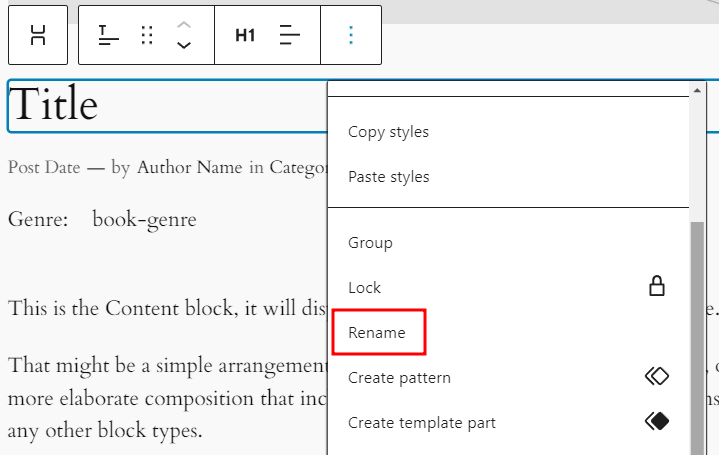
اولین مورد از نوار ابزار بلوک است. به سادگی بلوکی را که می خواهید تغییر نام دهید انتخاب کنید و آن را باز کنید گزینه ها منو در نوار ابزار کلیک تغییر نام دهید و نام دلخواه خود را در پنل پاپ آپ وارد کنید.
من این روش را زمانی کارآمدتر می دانم که هنوز در فرآیند طراحی یا تولید محتوا هستید.


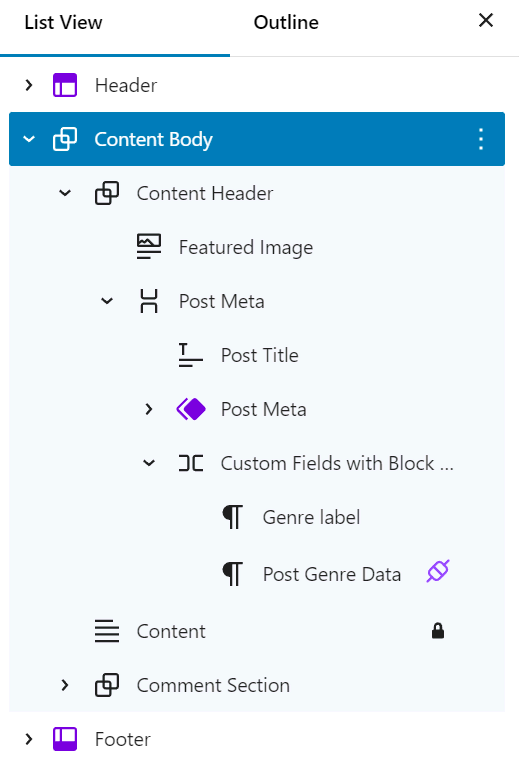
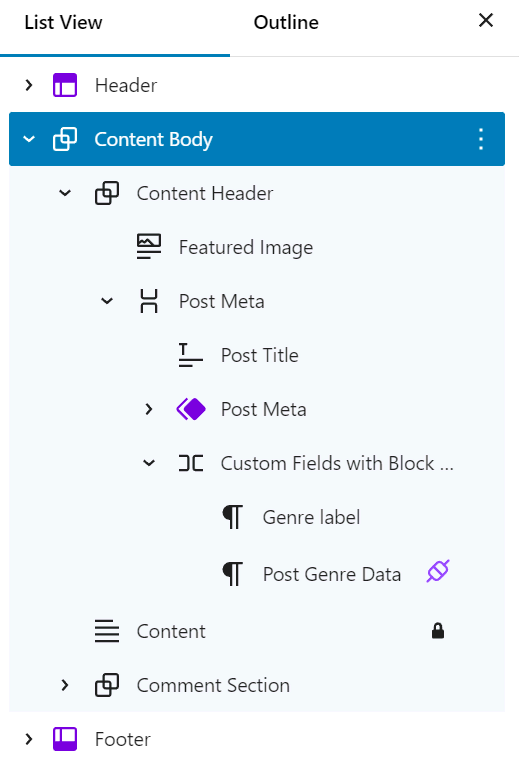
روش دوم از نمای لیست است. برای انجام این کار، نمای لیست را در ویرایشگر باز کنید و بلوکی را که می خواهید تغییر نام دهید پیدا کنید. کلیک کنید بر روی گزینه ها یا نماد بیضی برای باز کردن منوی کشویی و کلیک کنید تغییر نام دهید. همان پانل پاپ آپ را برای اضافه کردن نام بلوک خواهید دید.
این روش بهتری برای تغییر نام است اگر از قبل همه محتوا را آماده کرده باشید. همچنین باعث می شود دید بهتری از ساختار محتوا داشته باشید.


از وردپرس ۶٫۵، عناصر زیر هنوز از ویژگی تغییر نام پشتیبانی نمیکنند:
- بخش قالب
- الگو
- بلوک ناوبری
- بلوک پیوند ناوبری
اگر یک سایت وردپرس مبتنی بر بلوک برای مشتری ایجاد میکنید و میخواهید از تغییر نام بلوکها جلوگیری کنید، میتوانید این ویژگی را غیرفعال کنید. تنها کاری که باید انجام دهید این است که ویژگی support را روی آن تنظیم کنید نادرست در block.json فایل با استفاده از این قطعه کد از یادداشت توسعه دهنده:
// block.json
{
"supports": {
"renaming": false // disables ability to rename block via the Editor UI
},
}
پشتیبانی از تصویر AVIF
این نسخه جدید همچنین پشتیبانی از تصویر AVIF را معرفی می کند، بنابراین آپلود و نمایش تصاویر AVIF در سایت وردپرس شما اکنون به آسانی کار با تصاویر JPEG و PNG است.
اگر با AVIF آشنا نیستید، فرمت تصویر جدید مبتنی بر فشرده سازی AV1 است. در مقایسه با تصاویر JPEG، اندازه فایلهای کوچکتری را ارائه میکند، اما همان کیفیت، اگر نگوییم بهتر است. با قابلیتهای محدوده دینامیکی بالا (HDR)، AVIF میتواند انتخاب بهتری برای سایتهای پرتصاویر مانند نمونه کارهای عکاسی باشد.
از سمت مرورگر، AVIF اکنون در تمام مرورگرهای اصلی پشتیبانی می شود. با این حال، هنوز توسط چند مرورگر تلفن همراه مانند Opera Mini و KaiOS پشتیبانی نمی شود.
محدودیت AVIF در چند سایت
یکی از اخطارها این است که AVIF هنوز در همه سایت های یک شبکه چند سایتی وردپرس کار نمی کند. این به این دلیل است که multisite انواع فایل های مجاز را هنگام ایجاد سایت تنظیم می کند.
توسعه دهندگان در حال کار بر روی راه حلی برای دور زدن این مشکل هستند. در عین حال، میتوانید با افزودن عبارت AVIF در تمام سایتهای شبکه به صورت دستی اجازه دهید گزینه_site فیلتر در یک افزونه شبکه که باید از آن استفاده کنید.
// Ensure all network sites include AVIF support.
function filter_site_option_upload_filetypes( $filetypes ) {
$filetypes = explode( ' ', $filetypes );
if ( ! in_array( 'avif', $filetypes, true ) ) {
$filetypes[] = 'avif';
}
return implode( ' ', $filetypes );
}
add_filter( 'site_option_upload_filetypes', 'filter_site_option_upload_filetypes' );
حداقل نسخه MySQL
در وردپرس ۶٫۵ حداقل نسخه مورد نیاز برای پایگاه داده MySQL به ۵٫۵٫۵ افزایش یافته است. این به این دلیل است که MySQL 5.0 دیگر پشتیبانی نمی شود و حداقل نیاز برای MySQL برای بیش از ۱۲ سال بدون تغییر بوده است.
تنها ۰٫۴ درصد از تمام سایتهای وردپرس در حال حاضر بر روی MySQL 5.0 یا ۵٫۱ اجرا میشوند، که دلیل بیشتری برای بهروزرسانی حداقل نسخه پشتیبانی شده است. که گفت، توصیه شده الزامات وردپرس در MySQL 5.7 باقی می ماند.
اگر سایت وردپرس خود را در هاستینگر میزبانی می کنید، نگران نباشید. میزبانی مدیریت شده وردپرس ما از سیستم مدیریت پایگاه داده MariaDB 10.11 استفاده می کند که یک نسخه پایدار و سازگار برای اجرای وردپرس است.
به روز رسانی به وردپرس ۶٫۵
با انتشار رسمی نسخه جدید، وقت آن رسیده است که سایت وردپرس خود را به روز کنید. این یک فرآیند ساده است، اما برخی از اقدامات پیشگیرانه وجود دارد که باید برای اطمینان از بهروزرسانی ایمن و ایمن انجام دهید.
ابتدا از سایت وردپرس خود نسخه پشتیبان تهیه کنید. این به شما این امکان را می دهد که در صورت بروز مشکلی در حین به روز رسانی، وب سایت را بازیابی کنید. اگر با مراحل آشنایی ندارید، ما یک آموزش جامع در مورد نحوه ایجاد پشتیبان وردپرس داریم.
در مرحله بعد، از یک سایت مرحلهبندی برای آزمایش بهروزرسانی استفاده کنید. بهروزرسانی مستقیم در وبسایت زنده شما میتواند خطرناک باشد، زیرا بازدیدکنندگان ممکن است خطاها یا مشکلات ناسازگاری را تجربه کنند.
با استفاده از یک سایت مرحلهبندی، میتوانید بهروزرسانی را آزمایش کرده و مشکلات را به طور کامل بررسی کنید. هنگامی که مطمئن شدید هیچ خطایی وجود ندارد، وب سایت زنده را به روز کنید.
با هاستینگر، میتوانید از ویژگی مرحلهبندی داخلی ما که در میزبانی وردپرس تجاری و همه برنامههای میزبانی ابری موجود است، استفاده کنید. آموزش مرحله بندی وردپرس ما را برای یادگیری روش های مختلف برای ایجاد یک محیط مرحله بندی بررسی کنید.


منبع: https://www.hostinger.com/blog/wordpress-6-5